Ecommerce Architecture: What Is It and How Can You Optimize It?
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
If you were to build a house, you’d probably consult an architect first, right? Well, the same principle goes for building a website. To manage a successful ecommerce site, one of the starting points is to consider your site’s architecture. Think of this as the building blocks or foundation of your business: get these building blocks right and you’ll be set up for success.
This article explains (in simple terms) what ecommerce architecture is and how you can use it to your advantage. This should be useful whether you’re completely starting from scratch, or are an experienced ecommerce business owner looking to improve and optimize your website.
Read on for easy-to-understand explanations of the different types of ecommerce architecture models, the benefits of having a good architecture in place, tips for optimizing and more – all based on extensive research and experience.
What Is Ecommerce Architecture?
Ecommerce architecture refers to the way in which your website is structured, laid out, and functions. It should be carefully and logically created to help ensure easy use for your customers.
Put bluntly, a website which does not have an ecommerce architecture in place will risk losing customers because they could get frustrated with the website’s clunky functionality and awkward navigation.
Instead of jumping straight into designing your website and fulfilling orders, it’s important to take a step back and think about which type of architecture could work best for you. The following section explains some of the most commonly used types and tiers of ecommerce architecture:
Monolithic Architecture
Monolithic architecture structures are among the most common and traditional forms of ecommerce architectures, where an all-in-one platform offers a one-size-fits-all solution. Some of the unique features of monolithic architectures are:
- Self-sufficient and self-hosted
- Usually offer a wide range of features built in
- May be slow or difficult to scale
Microservice Architecture
In a microservice architecture, different elements of the website’s functionality and structure are split into different services, all connected via APIs. These services run separately yet interact with each other. This type of architecture can be characterized by:
- Greater flexibility and agility
- Option to scale up
- Huge customization options to create a bespoke site
Headless Architecture
In these models, the front-end or presentation layer of the website, such as design and styling, is decoupled even further from the back-end functionality. This is a fast-growing trend in ecommerce, particularly popular for startups and online stores. The notable features are:
- Ability to sell across multiple platforms and sites simultaneously, using the same tooling
- Sophisticated use of emerging technologies
- Complete control over the architecture
What Are the Benefits of Good Ecommerce Architecture?
There are a myriad of benefits to having a good ecommerce architecture in place. Broadly speaking, these can be split into benefits for the user or customer, and benefits for the seller or ecommerce website owner.
For the customer, it’s all about usability. The user won’t know (or need to know) the specific architecture model you’re using, but they will know if your site is clunky and difficult to navigate. A well considered ecommerce architecture means a far superior user experience, which ultimately will lead to greater sales and likelihood of customers returning.
This is particularly true for microserves and headless architecture models, where the front-end and back-end are separated, allowing for quicker upgrades and optimizations.
Further benefits are technical, and will mean your ecommerce site can be more easily adapted, added to, and scaled up in the future. The best structures allow for easy third-party integrations, whilst also allowing you full control over the backend.
Finally, a good ecommerce architecture is key in ensuring customers actually discover your website in the first place. Get your structure, content, and keywords right, and it’ll mean search engines are more likely to index and rank your website, so you will appear higher in search results.
How to Optimize Ecommerce Architecture
Here, we’ll explore some different optimization strategies including how they work, how you can apply them to your website, and what the benefits are.
#1 Optimize Product & Category Pages
The key thing to remember here is that you want the content of your product and category pages to reflect the customer’s needs, and what they’re searching for. Conduct an audit of your website pages asking yourself the following questions:
- Have I included SEO copy, preferably above the website fold?
- Is there the right level of information included to clearly explain the product and benefits?
- Have I used FAQs to give even more detail?
There are specific optimizations you can make for every page on your site. An example is checkout pages which often experience high drop off. For more on this, don’t miss this article for 13 checkout page optimization tips.
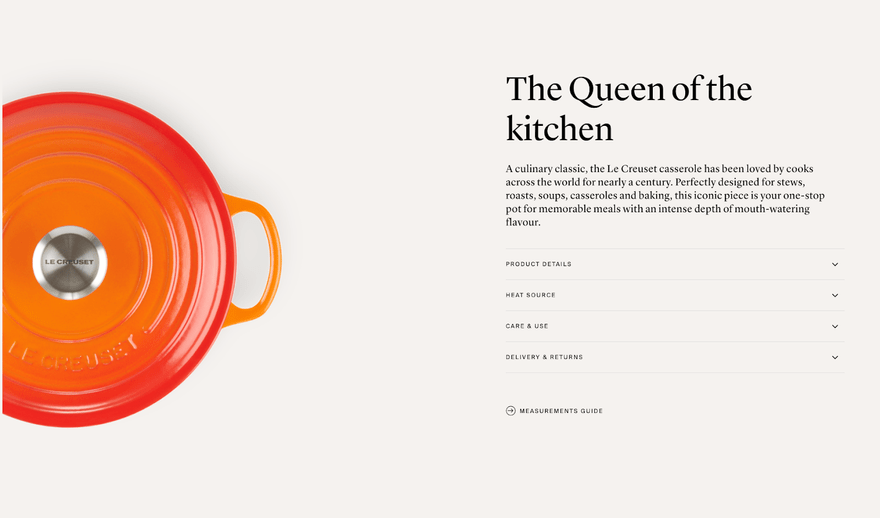
The below example from a cookware brand shows a careful use of keywords and expandable sections to ensure all key information is included, without overcrowding the page.
Benefits of optimizing product and category pages:
- Guarantees your site is more likely to be discovered
- Ensures the right level of information for the user
- Creates a more seamless and intuitive customer experience

#2 Leverage Breadcrumbs
Put simply, breadcrumbs, or a breadcrumb trail, are a navigational tool enabling users to identify and understand whereabouts they are within your website. Some ecommerce architecture models will have breadcrumbs automatically included in the model, otherwise they have to be coded in by a developer.
Benefits of using breadcrumbs:
- Results in an easier site to navigate
- Helps users understand and see your product range
- Use breadcrumbs in URLs to improve SEO

#3 Plan and Focus on Keywords
Keywords are important because they help customers who are searching for products like yours to reach your site. Make sure you do your research and properly consider the user’s needs and what they may be searching for, then build up a list of keywords.
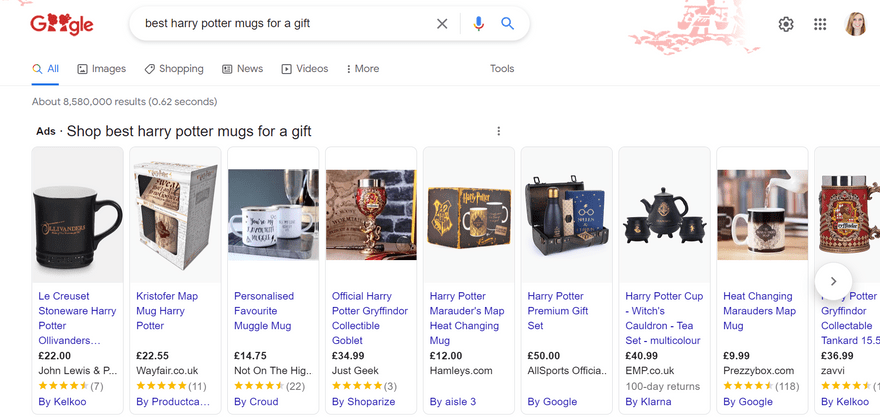
It’s important to remember that keywords can include both single words and longer, more complex phrases. For example, the keyword “mugs” is important to use but will face stiff competition online. However, the phrase “best Harry Potter mugs for a gift” is more unique, and if this matches your offering it could lead to a higher likelihood of a relevant customer reaching you.
Benefits of planning keywords:
- Improved SEO
- If done correctly, anticipates the user need
- Better user experience

#4 Use Internal Linking
Internal linking is a crucial strategy that will help Google and other search engines to understand and rank your ecommerce website. Plus, there are benefits for the customer too as they are more likely to discover important content.
Using internal linking is relatively straightforward. It simply means using hyperlinks to connect the different pages of your website. One important trick is to use keyword-rich anchor text, and make sure it doesn’t look overly spammy or repetitive.
Benefits of internal linking:
- Leads to greater discoverability
- Can help to strengthen the most important pages of your site
#5 Develop Smart Website Navigation
This is perhaps one of the most important considerations that will help ensure easy and intuitive navigation and keep your customers returning to your site.
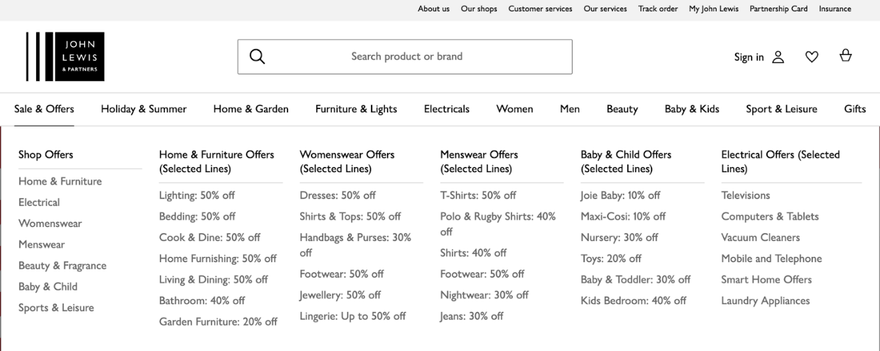
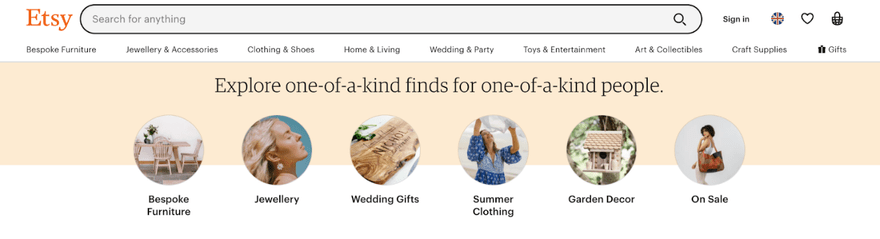
The best strategy is to resist the temptation to rewrite the rulebook, and instead keep things simple. Put navigation panels, search bars, and menus in the expected places, and use category splits to make products easy to find.
Benefits of smart website navigation:
- Logical navigation makes for an easy user experience
- Ensures your customers can discover new product offerings
You can find examples of good website navigation here.

#6 Improve Product Images
Up to this point, we’ve primarily considered product descriptions and optimizing copy, but your product images are equally as important.
A common pitfall of ecommerce businesses is to cut corners when it comes to product images. Avoid the temptation to do this, and instead invest time and care in photographing your product range and optimizing your images.
Consider professional photography, or at the least ensure products are carefully staged and well-lit, and that images are of a high quality and show a range of angles.
The below example from a well-known phone manufacturer demonstrates the importance of brilliant photography.
Benefits of improving product images:
- Appealing product images will lead to greater sales
- The chance to properly showcase your range of products

Summary
We hope this article has given you the confidence to create or optimize your own ecommerce website, with a thorough understanding of the different architecture models and how to use them.
Whether you choose the traditional monolithic structure, or one of the more emerging and sophisticated microservices or headless architectures, we hope you find the strategies and tips for optimizing your website useful. We have more articles on the benefits of SEO and tips to nail your SEO. Thanks for reading!


Leave a comment