The Average Time Spent On a Website: Increase Visitor Engagement
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
The average time spent on a website by website visitors is an awesome clue into how your visitors are responding to your site. It’s believed that the longer time they spend, the more they love your content, the better your website will rank in organic search. But according to SEO experts, that’s actually not true!
High bounce rate, on the other hand, is not what you want. This is when your visitors go to your page and quickly leave again because your website doesn’t have what they’re looking for.
Adobe stated that 38% of people won’t engage with a website due to an unattractive layout or content, highlighting the importance of building an online store or website that’s visually appealing. So, let’s look at average time spent, how it is measured, and how to increase your visitor engagement.

Session Duration: What Is The Average Time Spent On a Website?
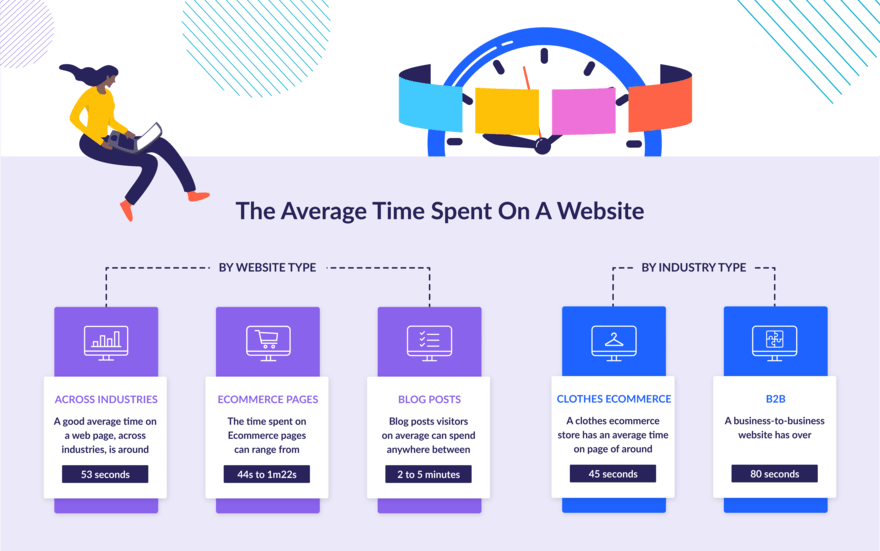
The average time spent on a web page ranges depending on the type of web page. For example, ecommerce pages can range from 44 seconds to 1 minute and 22 seconds. While blog posts can range between 2 to 5 minutes.
But the general sweet spot for good average time on a page, across industries, is around 53 seconds.
According to Gary Illyes, Google’s Trend Analyst, “Dwell time, CTR, whatever Fishkin’s new theory is, those are generally made up crap.” Our in-house SEO experts also said that average time spent on a web page isn’t a ranking factor, stating “Time Spent on Page can be an imperfect metric too, as a ‘Bounce’ will trigger a Time Spent on Page as 0, yet there are a lot of legitimate reasons why a user may only visit one page on a website and therefore be recorded as a ‘Bounce’ when leaving.”
So why is it important? Well it is an important factor for measuring visitor engagement — which can lead you to understanding and reducing your bounce rates.
The average time spent on a website changes due to certain factors that influence a visitor’s behavior, and factors on your web page will either have them scrolling through or clicking away.
Website visitors already have an idea of what they are looking for when they get to your website. Elements like how professional your website looks, how informative it is, and how quickly it loads up are all things that can increase time spent on a website if done right.
Looking at the time spent on your page can lead to discovering what visitors are really looking for, and help you improve your site for them.
Average Time Spent Per Industry
Not only does the average time spent change per website but by industry too. A clothes ecommerce store has an average time on page of around 45 seconds, while a B2B website has over 80 seconds.
Those who come to spend money, like to buy clothing or groceries, will usually know what they want and spend less time on site. Whereas, in industries where visitors come to learn something, they’ll tend to spend more time on your website.
How Time Spent On a Page Is Measured
The best way to discover how much time people are spending on your web page is through Google Analytics.
But a fun way to start is by downloading a web activity time tracker extension on Chrome, to see where you spend your time most each day — to first understand your own activity online.
How Google Analytics Calculates Time
When someone loads up a web page, data is sent to Google Analytics, and if they move through your website to other pages that time is also sent.
Then navigating through Google Analytics to “Site Content,” and “All Pages” you’ll be able to see an overview of all the times logged on every page. Then, looking at “Avg. Time on Page” shows you how engaging each page is for visitors.
Website Factors That Affect a Page’s Visits
So, you may wonder, what is it that causes a potential lead or reader to leave your website. Here are some of the reasons for high bounce rates we’ve discovered:
- Your site takes too long to load
- Your page is difficult to navigate
- Your content is not what they were looking for
- The content is too overwhelming and not easily digestible
- CTA (Call To Action) buttons are not obvious.
- Pop-ups and ads are irritating for the user
- The site doesn’t seem trustworthy or professional enough
- Font and layout make it hard to read
These are among the main reasons people exit a page quickly. It’s a great plan to look through your competitors’ websites and see what aspects make you want to keep reading or exit altogether.
Best Ways to Increase the Time Spent On Your Page
Increasing time spent on your website can be easily done once you know what’s keeping your particular audience engaged. Each audience is different, and want different information — but here are some ideas to get you going.
Know What Your Audience Needs
Before you can begin to make your website more engaging it’s best practice to get clear on your target market wants and needs. What information do they come to your website for? What has previously gotten good engagement? What articles have the most comments or which products sell well?
Once you know what they want, it makes the rest a lot easier! But even if you’re just starting out and don’t even know how long your website visitors are sticking around, putting the rest of these into practice will give a good chance right from the start.
Add Value In The First Paragraph
When you website visitor arrives at the web page, the two things they likely look at first are your heading and your first chunk of text. This is make or break: if your heading and first paragraph aren’t right, visitors may bounce off the page right away. Make it incredibly clear what value you’re offering, or what question you’re answering if it’s a blog post — and think of it as a trust building exercise.
If you’re able to give them valuable information right away, they’ll likely trust you and stay for more.
Make Content Easily Scannable
This is key in keeping visitors engaged. If they see a blob of text without headings, bolded key information, or a sidebar menu to easily access sections, then you might lose out on potential customers or readers.
Be careful not to bold out all of your text though, as Google’s algorithm won’t see that as being helpful for your visitors. Instead aim to make it as practical as possible for people who arrive on site.
Use Bullet Pointed Lists
Website visitors value chunks of information that is presented in bullet points, since it’s easier to read. And Google will also notice your efforts to make information more digestible, rewarding you with higher ranking.
Make It Easily Digestible With Video, Images & Graphics
Especially for blogs, ecommerce stores, and most websites really, images and videos are essential for engagement. Just adding video to a blog can see a 4x lift to most engagement metrics.
We recommend hiring a creative team to handle your video production, but if you don’t have the budget yet you can create quick product explainer videos using a good phone these days. Then you can test to see if the video increases your engagement on the page.
In our research testing newsletter templates, we found a reduction in bounce rate of 34.09% just by adding images and icons, to help visualize our points. Plus people were reading through to the bottom of our emails where they hadn’t before.
The best way to add images or graphics to your website is to get a graphic designer to create custom images, icons, and graphics in your branded colors for your site.
But if you’re just starting you can always use free stock images you can find online at sites like Unsplash, just remember to check the copyrights to the image you use and give credit where credit is due.
Follow A Set Structure
Depending on what kind of website you have, the structure of a web page changes — even the same website’s different pages will change. Before that gets too confusing let us explain.
Say you have a fitness website where you sell fitness products, and you have a blog on fitness topics too. A blog article page will be different from your products pages. A blog article typically follows a format like:
- Title (or H1)
- Introductory paragraph
- Heading (H2)
- Paragraph expanding on the heading
And that continues, sometimes adding smaller headings to get more in-depth on the topic. While a product page will usually have a large image on one side of the product, and only a small description paragraph of the product, and a price.
The best thing to do if you’re unsure of how to structure your page, is to do some competitor analysis, and scope out what they do well, and see how you might apply your findings to your page.
Optimize Your Web Page for Load Speed & SEO
LoadStorm and Econsultancy noted 1 in 4 visitors abandon a web page when it takes over 4 seconds to load. There’s a lot that goes into optimizing for speed and SEO, from image file sizes, to video formatting, to choosing the right hosting provider. We will put the links to take you through everything below but first, here’s a quick checklist.
- Make headers and footers smaller
- Keep form fields short
- Use a photo resizer to make image file size smaller
- Use JPG or PNG format for photos
- Choose the right format for video
- Opt for a variable bitrate video (lower quality but higher speed)
- Pick a hosting plan that offers plenty of storage, bandwidth, and a high CPU count
If this isn’t making any sense, it’s worth going through the list of articles on the topic we’ve written, as it will explain it fully.
Further Information
- Image Optimization Guide — need to know how to optimize images for your website? We can help!
- Video Optimization Guide — want your videos to load fast on your website? This is the guide for you.
- Checkout Page Optimization Tips — want guidance on how to optimize your checkout page for customers?
- Best Web Hosting Providers — need to know what hosting provider will give you the most speed?
Mobile Optimization
Plenty of website builders offer templates that are mobile optimized, like Wix for example. Learning to make your website mobile friendly is more important than ever. Last year, people spent 39.3% more time on mobile devices in the US than three years ago.
Remove Unnecessary Ads & Forms
Have you ever opened a website and been bombarded with ads, forms, and other pop-ups. It rarely inspires trust or a willingness to explore the website. In some cases you’ll need to run ads to make money from your website, but it’s about insuring they don’t interfere with the visitors search.
It’s good to keep in mind Core Web Vitals CLS (cumulative layout shift) where basically Google penalizes pages when the content jumps around while the page is loading. Have you ever started reading an article and then suddenly an ad appears and the content jumps down and you lose your where you were reading? This not only annoys users but flags negatively for SEO too!
According to SERP Watch, 155% of customers that have seen display ads are more likely to search for brand-specific terms. So they are important in building brand awareness, but around 70% to 80% of people ignore digital ads — so ensure they’re placed in a way that doesn’t cause your bounce rate to increase.
Conclusion: The Average Time Spent On a Website
The general average time spent on a website is 53 seconds, and hopefully now you have some idea of how to improve your website visitor engagement. Here’s a quick recap of what we’ve gone over:
- Use Google Analytics to see your average time spent
- Optimize site loading speed
- Know your target market and what they’re looking for
- Add value straight away in your title and first paragraph
- Create easily scannable content
- Add videos, images, and graphics
- Follow the right structure for your web page
- Get a fast and roomy hosting provider
- Keep it mobile optimized
- Remove any unnecessary ads or forms
Although average time spent on a website isn’t a ranking factor for Google or other search engines, by continuously working to improve these on your website your visitors will thank you! And ultimately SEO is all about making your website as user friendly as possible, so it’s always a good idea to put the user first.
Let us know if you agree or have any of your own time spent optimizations, in the comments below!


Leave a comment