I’ll Share 23 Website Load Time Stats To Know: Conversions, Mobile, & More
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
Load times can make or break your website. If your homepage takes too long to load, visitors are much more likely to exit the page and miss out on your fantastic content – a key reason why you shouldn’t overlook load times when building a website.
In short, website speed is super important, so I’ve put together this guide that will help explain why, highlighting 23 key statistics demonstrating the importance of speedy websites along the way. I’ll also identify the usual factors that contribute to slow sites, and share some tips on how you can speed up your own website.
Key Website Load Time Stats
- The typical page speed for websites that appear in Google search results is 1.65 seconds, a speedy time you should aim for.
- Images account for 55.9% of a website’s page size, so optimizing your photos is vital.
- 73% of mobile users say that they’ve encountered a page that’s loaded slowly on their device.
- If a website takes over 5.7 seconds to load, conversion rates can drop below 0.6%.
- A website’s bounce rate increases by 32% when jumping from one second loading times to three second loading times!
- Website speed = the time taken for a hosting server to download a webpage and display it in a user’s web browser.
- Page load time = the time it takes to display all of a webpage’s content in a user’s browser after they’ve clicked onto the site.
- Render time = the time it takes for a hosting server to fully process a webpage’s content and make it usable.
Why is Website Load Time Important?
Load times are important, because every second makes a difference when it comes to your website’s success. For instance, websites that take only two seconds to load have a low bounce rate of 9%.
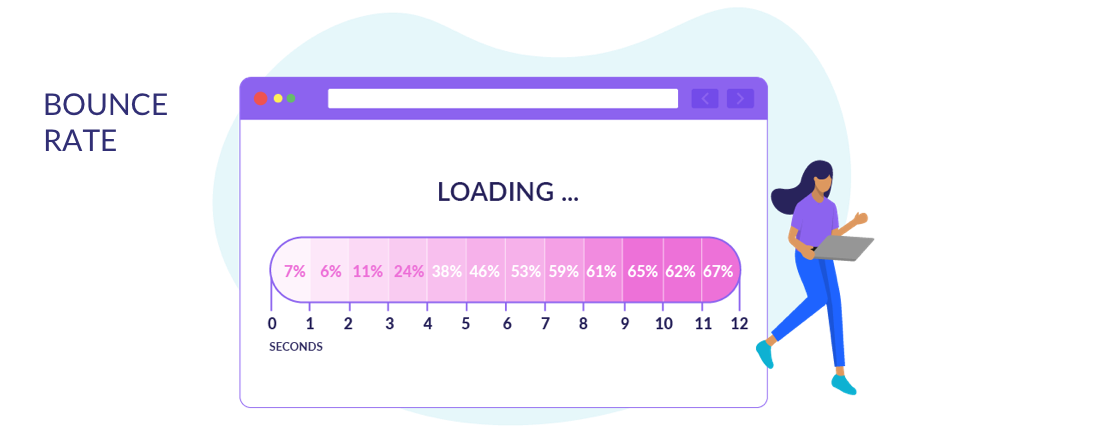
Even a one-second difference in loading time can have a huge impact on performance, as shown in the infographic below:

According to one study, a one-second page load time makes users feel stress-free and in-control, while a 10-second page load time makes it trickier from them to concentrate and unlikely to visit the webpage again.
Even big names aren’t immune to the effects of website speed. The BBC loses an additional 10% of users for every extra second it takes for its site to load. And when Yahoo! reduced its page load time by just 0.4 seconds, its website traffic increased by 9%.
What Is a Good Website Load time?
Ideally, you’ll want your website to load within three seconds, or two seconds if it’s an ecommerce site. For reference, the typical page speed for websites that appear in the Google search results is only 1.65 seconds – pretty fast!
The two-to-three second mark is the turning point where bounce rates skyrocket. 40% of consumers will wait no more than three seconds before abandoning a site.
How to Improve Average Page Load Time
It’s time to learn how you can improve the average page load time on your website. Follow my expert tips below:
1. Test Your Website Speed
You can’t optimize your website’s speed without knowing its current load times in the first place. Luckily, there are online tools you can access to learn more about how fast your website is. Tom Bourlet, Marketing Manager at The Stag Company, cites GTmetrix and Pingdom as two great examples. On these platforms:
“You’ll be able to see how many files are loaded, and how much time they took to load. This way you can see if a particular plugin is hogging up resources, and look for another option to accomplish the same function.”
You can also use Google’s Pagespeed Insights tool. It won’t explicitly measure speed, but it will offer tips on how to improve your website’s load time – and all you have to do is enter your URL.
2. Know What Users Expect
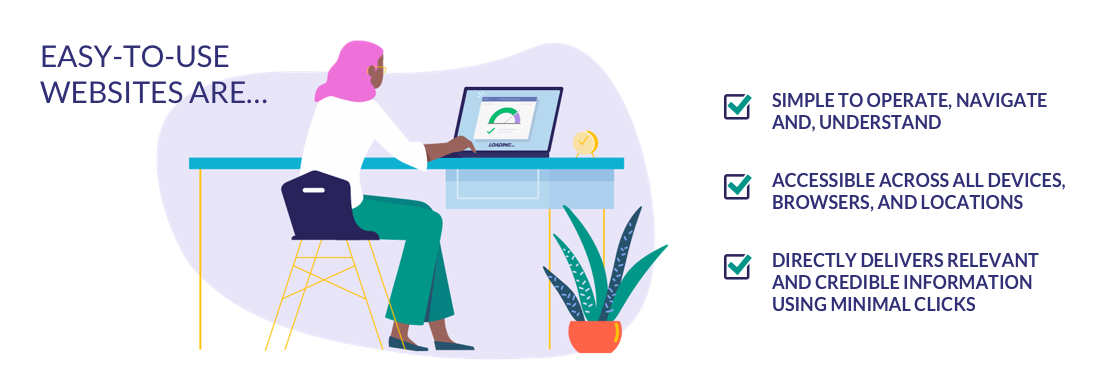
You’re almost ready to start making some speed-savvy tweaks to your website. But first, it’s important to keep in mind the kind of experience your users will be expecting. The infographic below is a great starting point:

These elements, alongside your website’s loading times, are key to providing a great user experience on your site, which will in turn impact conversions and customer loyalty.
3. Start Taking Action
Finally, there are a few actions you can take to start improving your site speed right away. Remember to be picky with plugins and hosting providers too, since you’ll want to find the speediest options that also suit your website’s budget!
Optimize Images
On average, images account for 55.9% of a website’s page size, so ensure that they take up minimal space. To do this, you’ll have to optimize your images first, which is a balancing act of finding the lowest file size with the best quality possible.
Seth, CEO of Colerado home buying company Seth Buys Houses, gave me a case study of image optimization on a client’s new website:
I use their suggestions and replace what’s needed. For example, I had a number of photos that were sized incorrectly. It gave me the link of that photo and also told me what percentage of improvement changing that photo would make to make the load speed quicker. Doing just that changed my load speed by 33% and a “C” rating to an “A” rating.
There’s a lot to learn, but there are plenty of great resources for making your page load speed much more efficient.
Optimize Code
Minifying your code, or compressing it to the smallest size without affecting its operation, can massively impact page speed. Google recommends a few different tools to help you do this:
- To minify HTML, try HTMLMinifier.
- To minify CSS, try CSSNano and csso.
- To minify JavaScript, try UglifyJS.
When I spoke to Amy Fiske, a web development manager at InMotion Hosting, she recommended using Object Oriented Programming to reduce code quantity. She also stressed that outdated code “can cause fatal errors and performance bottlenecks, and it can also present holes in security.”
If you’re looking for a place to start, simply removing unnecessary spaces and commas from your code will help too.
Optimize Databases
If you’re using a CMS like WordPress, then all of your site’s textual and encrypted data (like posts, comments, and pages) is stored in one database. But over time, this database can get crowded with some data that you don’t need, like:
- Unapproved or spam comments
- Post drafts and revisions
- Trashed posts and pages
Clearing your database of these items will make it smaller, and make it easier for web hosting servers to fetch requested content quickly.
Use a CDN
A content delivery network, or a CDN, is a geographically distributed network of servers that work together to deliver your content faster, so you don’t have to rely on a single server to deliver your content to users all over the world.
CDNs help site speed by distributing bandwidth across multiple servers, rather than leaving one server to handle all of a site’s traffic. Cloudflare is one popular CDN option, but you’ll be spoilt for choice if you decide to look into other platforms.
A combination of some or all of these options will massively help to improve your website load time. Ilir, owner of the digital marketing blog FreedomRep talked to us about his struggle with slow load speeds:
We decided to upgrade our hosting plan, setup a Content Delivery Network (CDN), and added a couple plugins, for caching and image optimization.
What Factors Affect Website Load Time?
Some variables, like a user’s internet connection, are out of your control as a website owner. But the majority of issues affecting load time are factors that you can fix from your end.
1. Web Hosting
A web hosting company provides the server that your website will be hosted on, and you can choose between different types of servers. Shared, VPS, and dedicated servers are the most common options.
2. Web Hosting and Uptime
Different hosting companies have different uptime guarantees, which represent the amount of time the web server is available with no issues. And downtime is a real web hosting problem to tackle when deciding on your provider. You’ll want to choose a provider with a guarantee of at least 99.90% uptime. Tenths of a percentage may seem trivial, but the difference between 99.90% uptime and 99.95% uptime comes out to 4 hours and 23 minutes less downtime per year.
3. Web Hosting and Server Types
Once you have your hosting company picked out, you’ll need to choose the right plan. Shared servers are the cheapest option, but your website will then have to “share” resources with other sites on the same server. This is fine for small-to-medium-sized sites, but larger websites will have a difficult time maintaining satisfactory speed.
VPS and dedicated servers are the more advanced options, and massive companies and ecommerce retailers actually need multiple dedicated servers to ensure that their websites run as quickly as possible.
VPS and dedicated servers offer more resources, including bandwidth: the amount of data that your website can transfer to your visitors in a certain amount of time. If your website has high traffic volume, then you’ll need more bandwidth to accommodate it.
It’s possible for websites to start on a shared server, and then run out of storage space for their growing number of files, or start receiving more traffic volume than the shared server can accommodate. When that happens, you can easily upgrade from a shared to a VPS or dedicated server. Matt Tomkin of Tao Digital Marketing calls server upgrades the “easiest, quickest, and normally the most cost-effective way to reduce load time.”
4. Images, Videos, and Files
The larger your file sizes are, and the more files you have on a page, the longer it will take for the page to load – which means it’s important to optimize your images as much as you can.
A surprising number of sites aren’t doing this. Bourlet shared his experience with us:
“The amount of times I find full size images that haven’t been compressed or sized properly on a website is incredible. Even big brands often make this mistake, especially if they have a huge amount of pages and multiple people uploading imagery. It is important to train a team about compressing images and the importance of getting the right size uploaded. This is normally the best quick win for instant results.”
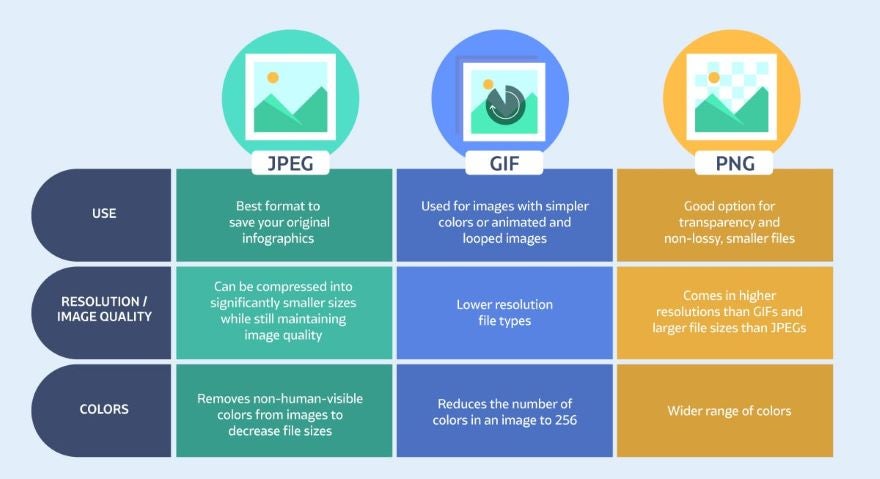
When optimizing images, I suggest seeing if you’re using the correct file size (JPGs are great for general photos, but you’ll want to use PNG if you need to showcase clearer details), or compressing your images to reduce the file size overall.

5. Plugins
WordPress plugins are great for adding advanced functionality to a website. However, it pays to be selective about the number of plugins you use, because too many at once will overwhelm your server. It may be easier than you think to part with a few plugins, as Tom has seen firsthand:
“Each plugin you have in place might add some time to the page load, but how many do you really need? Often when I go onto WordPress websites and list all the plugins, the website managers can’t explain what half of them are doing, or whether they’ve been set up right. Cut back to the basics and you should see a heavy improvement.”
If you’re not sure which plugins to discard and which to keep, it’s worth looking into plugins that are built to help improve average page load times. Lerato Bambo of Leratob had this to share:
There are many free and paid options for CDN’s. I personally use Cloudflare on all my websites. Lastly, installing too many plugins can slow down your website. I highly recommend that you only install plugins you need.
Differences Between Mobile & Desktop Load Times
The speed of your website’s mobile and desktop view will vary. In fact, one study, that analyzed over 4 billion web visits, showed that the average time it takes to load a webpage is 2.5 seconds on desktop and 8.6 seconds on mobile.
Though both devices are important, I recommend putting some extra work into optimizing your website’s mobile view since it’s the preferred method of browsing for most users. This is supported by a study that compiled info from the 100 most visited sites in the US, concluding that mobile devices lead to more unique website visitors than desktop devices.
How Does Mobile Browsing Differ From Desktop Browsing?
According to key data on mobile and desktop usage, here are the main browsing differences to take note of:
| Desktop Browsing | Mobile Browsing |
|---|---|
| Desktops have superior performance, so they're better for loading up and viewing videos or content-heavy blog sites. | Social media platforms account for 25% of digital media consumption, most of which is on mobile devices. |
| Users are more likely to browse on a desktop for work purposes, especially if they have a highly digital role. | Mobile load speeds are typically slower on 4G and 5G networks in comparison to home Wi-Fi connections. |
What Are the Most Common Problems On Mobile?
Despite the importance of speedy load times on mobile devices, it’s still a common experience for people to come across snail-paced speeds when they browse. In fact, a whopping 73% of mobile users say that they’ve encountered a website that loaded too slowly.
So, what can be done about these load time issues? Well, some site owners turn to AMP (Accelerated Mobile Pages). AMP is a project rolled out by Google and Twitter, and it’s basically a stripped-down version of HTML coding that allows mobile pages to load much faster.
AMP pages are meant to be “so fast they appear to load instantly,” which could help manage those pesky customer expectations I talked about earlier. That said, 32% of marketers have shied away from AMP because they don’t have the developer capacity to implement it.
How Web Speed Impacts Business
Website speed can impact everything from sales to search engine performance, meaning ecommerce sites will literally pay the price for delays. If you’re running an ecommerce site that makes $100,000 per day, a one second page delay could cost you $2.5 million per year in lost sales.
How Web Speed Impacts Sales
Any slow website load times, ecommerce or otherwise, will see an increase in bounce rate and a decrease in time on site. For instance, if a website takes 5.7%+ seconds to load, conversion rates can drop below 0.6%.
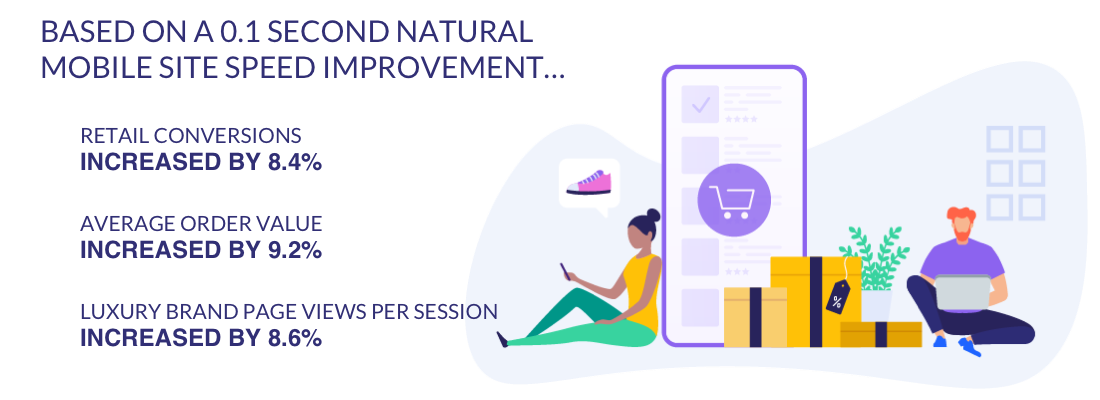
If you’re trying to make sales online, then the revenue losses resulting from slow speeds will be pretty destructive. But check out how much improvement you can make by increasing site speed by just 0.1 seconds:

How Web Speed Impacts Customer Loyalty
Speed also impacts how your business will fare against the competition. Almost half of all customers (46%) won’t revisit a website again if they’ve encountered slow loading speeds in the past, meaning that they’re more likely to head to a competitor’s website instead!
How Web Speed Impacts SEO
Content and relevance still reign supreme if you want to rise up the SERPs, but website load time is also a confirmed ranking signal by Google (known as Core Web Vitals), so it’s important to speed up your pages for a better shot at SEO success.
But why is site speed a ranking signal?
Because to Google, the user comes first – and as we’ve seen, slow load times mean dissatisfied users. Google’s research showed that the chance of a bounce increased by 32% when a page load time went from one to three seconds, and by 90% when the page load time went from one to five seconds. If a site takes up to 10 seconds to load, then the chance of a bounce increases to 123%!
Ecommerce Case Studies
Many businesses have seen a boost in their conversions after optimizing their Core Web Vitals. Vodaphone is a key example and were able to increase sales by 8% when they sped up their website during a round of A/B testing. During the tests, they were able to increase the website’s LCP (Largest Contentful Paint) score by 31%, meaning that the page’s main content content would now load more quickly.
Website Load Time Statistics: Summary
In short, speed is very important to a website’s success! Even the slightest improvements in page load time will help you slash bounce rates, boost conversion rates, and climb the search engine rankings.
But it’s not enough just to know how important website speed is. Now, you’re armed with actionable tips that will help you see results on your own pages, so start optimizing your website load times today.


8 comments