How to Optimize Images for SEO
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
The images you use on your website might not be the first thing you think of when looking to improve your search engine rankings.
Of course, there are plenty of other factors that come into play such as keywords, content quality, and the speed of your site. Yet images play an important part in the user journey and can also impact the performance of your website – both things that search engines assess when ranking your site.
So it should be no surprise that image optimization is actually a crucial part of Search Engine Optimization (SEO).
In fact, there are many elements of an image that can improve (or hinder) your search engine rankings. Image SEO factors range from image size and quality to how you label your images and where you place them.
Whether you’re uploading your own images or sourcing them from your website builder media library, optimizing your images for SEO is up to you. In this article, we tell you everything you need to know about image optimization for SEO.
Understanding Image SEO
Before you can learn how to optimize images for SEO, you need to know what image SEO is, and why it’s important. Image SEO involves delivering high-quality images by using the correct format and size, as well as following best practices for metadata, using labels that not only search engines, but visually impaired users, can use to understand the images on your site.
The main purpose of optimized images is to enhance the user experience, so always come back to this point as you work on your website imagery.
For small businesses, image optimization is a great, low-cost way to improve your chances of ranking for the search terms your potential customers are using. When you know how, it’s a relatively simple process that can make a big difference to your search engine success.
Typically, search engines are looking at several factors when considering how to rank your image SEO. These include:
- Image relevance
- Image quality
- Image size
- Impact on page load speed
Below we dive into details on how to best optimize your images for each of these factors.
Find Out More
Struggling to source images in the first place? Our guide on Where To Find Professional Images For Your Website has some handy tips!
Image Sizing and Format
Not all images are the same “behind the scenes.” There are several different image formats which you can choose from. The most common image formats used on websites include:
- JPEG
- PNG
- GIF
Each of these has different uses, benefits, and downsides. For example:
- PNG: Can have a transparent background, are typically better quality, but have larger file sizes
- JPEG: Can load faster due to smaller file sizes, but can be of lower quality
- GIF: Can be used for moving images
Good image SEO is all about balancing file size in order to lower load speeds while maintaining image quality to ensure a good user experience. In order to achieve this you can either resize your image (making the image dimensions smaller) or compress it (minimizing the size of the file while limiting quality degradation).
Image Naming and Alt Tags
Search engines such as Google don’t just assess file types and sizes when deciding how they will impact your ranking. They also look at the associated information that is provided alongside that image, such as the file name and alt tags.
In fact, Google offers us direct advice on naming your image file:
“Like many other parts of the page targeted for optimization, filenames are best when they’re short but descriptive.”
Why? Because your file name helps Google better understand exactly what the image is all about. This means you will need to change your standard file name to one which explains exactly what is in the image.

For example, the above image may be automatically allocated the file name “DSC78279”. This tells search engines nothing about what the image includes. Instead, you may opt to change the file name to something like “Lego Stormtrooper walking on sand.”
Alt tags and descriptions were originally created to help screen readers describe an image to those who couldn’t view it properly. However, they now also play a part in image SEO. As image titles should be short, alt tags offer you an opportunity to add more context to an image.
For example, an alt tag for the above image may read something like this:
“Star Wars Lego Stormtrooper in white suit walks towards the camera leaving footprints in the sand behind them.”
You can see we add more context to the image via our alt tag such as the color of the Lego figure and the associated franchise. Aim to keep your alt tags to 125 characters or less and your image titles to 5 words or less.
Image Optimization for Page Load Speed
By far one of the biggest factors that impacts your website’s rankings is page load speed. After all, search engines want to serve searchers with the best experience, and sitting around waiting for your site to load doesn’t offer this.
Large, cumbersome images can drastically increase the time it takes to load your website. And slow website load times can negatively impact your rankings.
So, how do you overcome this?
There are several techniques for image optimization for performance which you can use to reduce image load time and boost page load speed:
Resize the Images
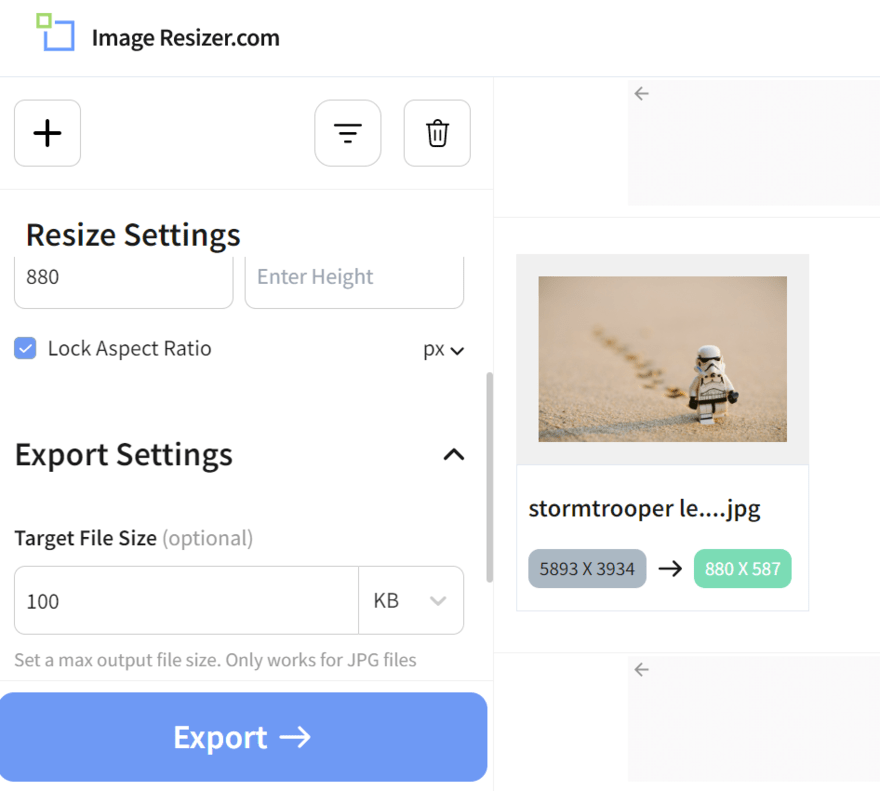
This involves using a professional tool such as Adobe Photoshop or a free online resizing tool like Image Resizer to reduce the physical size of the image. This is typically done by reducing the dimensions of the image based on pixels. Recommendations tend to be between 1500 and 2500 pixels wide for optimum quality/load time.
Compress the Image
This involves reducing the bytes (size) of the image. This can be done simply on your computer, using a tool such as Photoshop, or using a specialist tool like TinyPNG. Where possible, aim to reduce the file size to below 70KB for optimal page speed.
Remove Metadata
Many images will include information that is not essential to website use. For example, images taken on camera phones may include metadata on where the image was taken. This data will add time to loading and offers no benefit.
So, it can be worthwhile removing any unnecessary metadata from your images to increase performance.
Image Compression and Quality
Compressing images is an essential part of image SEO. Ultimately, failing to do so could make the difference between your and your competitors ranking better on search engine result pages.
However, caution should be taken when compressing your images. For example, you need to ensure that your compressed images are still of high quality. Often when images are compressed, quality can be compromised making them blurry, squashed, stretched, or distorted.
So, image compression is all about getting the balance between reducing your file sizes while maintaining quality. Using lossless compression can be a good way to do this. This approach will see your images being rebuilt and restored using their original form, while reducing file size. However, this approach limits how much your file size can be compressed.
Using a lossy approach will let you reduce your file size much more, but will also impact the image quality.
Find Out More
We sat down with Ovo Electric Bikes founder Ben Schein, to ask him about the ins and outs of running his business. One learning he shared was the importance of using high quality images, especially for SEO benefits. You can read our full interview with Ovo Electric Bikes for more helpful insights from Ben!
Image Placement and Surrounding Content
Often overlooked when it comes to image optimization, image placement can have a positive impact on your search engine success.
Google suggests the following when it comes to choosing where to place your images on your website:
“Whenever possible, place images near relevant text. When it makes sense, consider placing the most important image near the top of the page.”
These two points are crucial to helping drive a better user experience and therefore improve your search engine rankings.
By ensuring that your images are placed near relevant content you will limit confusion. This approach will also help you use images to add context to your content, helping readers better understand the points you are trying to get across.
Placing your most important images near the top of the page will ensure that search engines can rank image importance and add the most “weight” to the images you deem most relevant to the content you are communicating.
Image SEO Tools
There are countless tools out there that can help you boost the appeal of your images to search engines. Below we list some of the best tools and how they can help:
- Adobe Photoshop. This is a powerful image editing tool and can be used to both resize and compress images. However, it can be costly for small businesses, starting at $20.99 per month.
- ImageResizer.com. A free online tool for resizing your images, it also had a handy “Bulk Resize” option.
- Tiny PNG. A free tool for compressing WebP, JPEG, and PNG images.
- Compressor.io. Optimizes PNG, JPEG, SVG, GIF, and WebP images to provide faster website speed.
- Imagekit.io. An all-in-one tool for image optimization comes with a free trial.

How to Optimize Images for SEO: Summary
Image SEO optimization is an essential part of helping small businesses improve search engine rankings. Failing to recognize this fact, may leave you behind your competitors. If you don’t compress your images, it can result in slow loading pages, if you don’t include alt text then screen readers and Google bots won’t know what your images show, and if your images are poor quality or irrelevant, then your user experience will suffer.
Optimizing your images isn’t just important for improving your website’s rankings; it’s also crucial for providing a great user experience for your visitors!
Use the tips we have outlined in this guide to improve the performance of your website images.


Leave a comment