What Is Web Design? 5-Step Beginner’s Guide
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
We live in a digital age. Having a website these days is similar to owning physical property in the real world.
But just like your real estate has no value if it’s situated in an unpleasant location, your website is worthless if it can’t provide a great user experience. A confusing or outdated website is a recipe for disaster, whereas an attractive website can help showcase your talents, products, and services in the best possible way.
That’s where great web design comes in. So continue reading to learn more about what web design is and why it matters, along with some best practices to action on your own site.
What Is Web Design?
Web design determines the appearance and experience of browsing a website, web app, or cloud service. By using programming languages such as HTML, CSS, and Javascript, web design professionals create digital experiences that meet the website owner’s personal or business objectives.
From layout and graphics to fonts and colors, the process of web design covers setting up all the aspects of a website or digital application. These aspects impact how a website looks and feels on multiple devices, including mobile phones and desktop computers.
Why Is Web Design Important?
Whether you’re building a personal brand, or selling a product or service, superior web design makes a huge difference. If you’re a genuine professional or running a legit business, clients expect you to have a website. Without a site, they may assume that your business isn’t operational and go elsewhere.
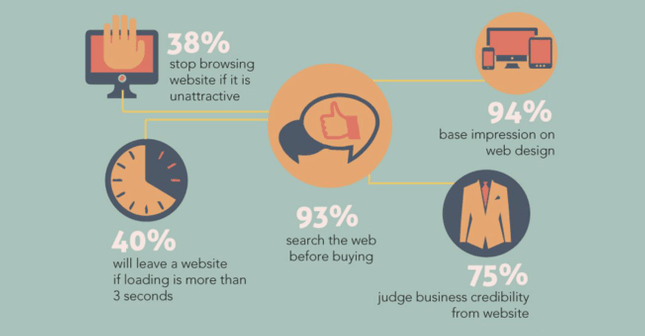
Moreover, even if you have a website but it offers a poor user experience, your visitors will assume that you’re not serious about your brand. In fact, 75% of people assess a company’s credibility by how its website looks and feels.

Image Source: BBG
Every visit to your website is an opportunity to build a relationship with your audience. Don’t compromise this chance with a shoddy website. Get your web design right from the get-go.
What Are the Different Elements of Web Design?
When designing a website, you should consider the most important elements that play a role in its appearance and usability. These include:
Typography
Typography involves choosing a set of fonts that compliment your brand personality and overall design. A good font pairing will blend seamlessly with your content, graphics, and color scheme, bolstering the overall vibe of the website. It will also be easy to read for your website visitors!
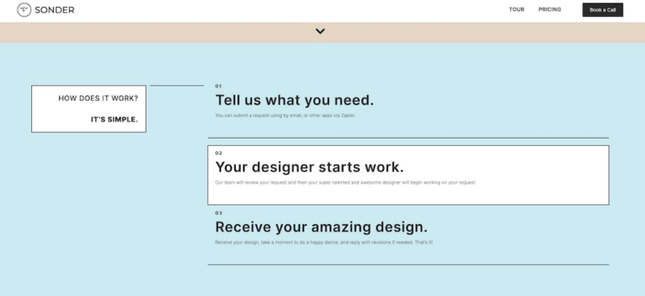
For example, Sonder is a website that shines because of its well-picked typography.

Color Palette
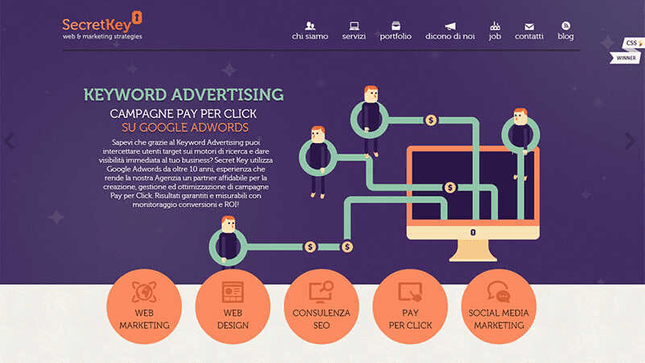
A color palette (also known as a color scheme) is a combination of four to five colors you choose to use throughout your website and other marketing material. Take the Secret Key website for example. Its colors, along with the chosen typography, make the brand instantly recognizable and memorable to visitors.

Layout and Structure
How you arrange the content on your website has a big impact on its functionality and usability, along with its search engine optimization (SEO).
Your structure should put the focus on your core messaging without distracting your visitors. Both humans and search engine crawlers should be able to understand the hierarchy of your content with ease.
Graphics
An image is worth a thousand words. Using the right photos and icons goes a long way in supporting and strengthening the message that you want to convey through your website.
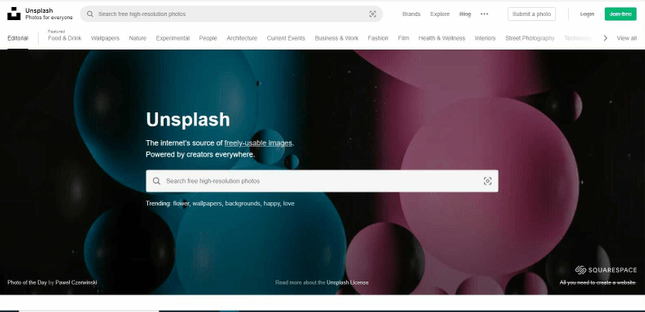
There are many places online (such as Unsplash and IconMonstr) where you can get free stock photos and icons.

Navigation
Even the most beautiful website is useless if your users find it hard to navigate. Your navigation should be planned for a number of purposes: helping new visitors explore your site, and allowing returning visitors to quickly find and access what they need.
UX: Content Writing
This part includes your website’s content, navigation text, page titles, descriptions, and so on. You should aim for a cohesive design that presents your content in the best possible way.
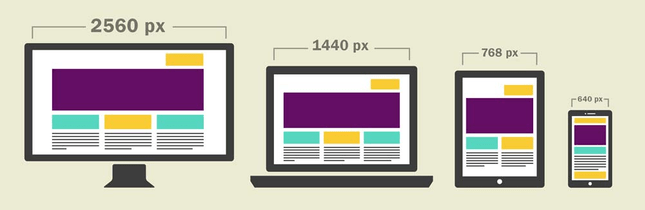
Mobile-Responsiveness
57% of users won’t recommend a business with a website that renders poorly on mobile devices. Your website should resize and adapt its layout based on the screen size being used to access it. This will ensure great usability for all users regardless of how they access your website.

Image Source: Yellow Duck Marketing
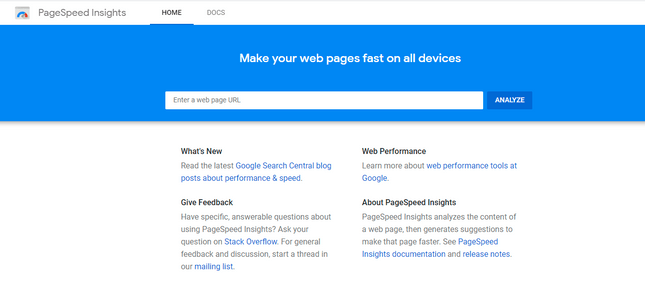
Loading Speed
Most people would rather just drop off and visit a competitor site than wait for a slow website to load. When this happens, it signals to search engines that your page doesn’t have what searchers are looking for.
Consequently, a slow website can lead to a high bounce rate and low search engine rankings. So you should leave no stone unturned to optimize your website’s loading time.
You can use a free tool such as Google PageSpeed Insights to check your website’s performance and get recommendations for improvement.

Web Design Best Practices
A well-designed website creates the exact experience preferred by visitors, converting them into loyal readers, leads, and customers. Here are some best practices to keep in mind to win over your target audience.
- Don’t overwhelm visitors with too many choices. Clearly present a limited number of options and make it easy for visitors to make a decision.
- Think through the user journey in advance and align different options accordingly. Limit distractions and make sure anyone can reach any page with the least amount of clicks.
- Make sure your images and text are high-quality, formatted for easy viewing, and 100% relevant to the content of your website.
- Stay away from generic stock photos commonly used by hundreds of other websites. If possible, design or take your own custom images.
- Ensure proper use of whitespace. Consistent spacing helps users process and navigate a website easily.
Most of all, every element on your website should come together so that they’re aligned with your brand identity.
Find Out More
These are web design best practices that are always a good idea to follow. However, much like fashion, there are certain trends that come and go. Check out our Web Design Trends and Statistics to discover this year’s hot trends!
How to Design a Website
There are two approaches to design a website: hiring a professional web designer, or using a DIY website builder tool. So which approach is right for you? It depends on a number of factors, such as:
- The complexity of your website
- Your budget
- The amount of time you are willing to spend
Hiring a freelance web designer is a great option if you’re short on time and flexible on the budget. Working with a web designer can help you brainstorm ideas and follow all the essential best practices associated with great web design.
On the other hand, you can build your website on your own by using DIY website builder software (such as Wix or Squarespace). Most modern website builders come with professionally designed templates and drag-and-drop editors to help you create a website without any coding skills.

This approach is ideal if you’re starting with a basic website and a limited budget, and you’re happy to get hands-on with your web design.
Key Takeaways
This article discussed how important web design is to take your online presence to the next level. The look and feel of your website determine its user experience, which in turn determines your website’s engagement and conversion rate.
Getting your web design right involves careful decision-making with regard to important aspects such as font, colors, layout, graphics, and navigation. Once you’re clear on these elements, you can either hire a designer or use a website builder to create your website.
By following the best practices we outlined above, you can ensure that your final website meets your expectations and delights visitors alike.






Leave a comment